
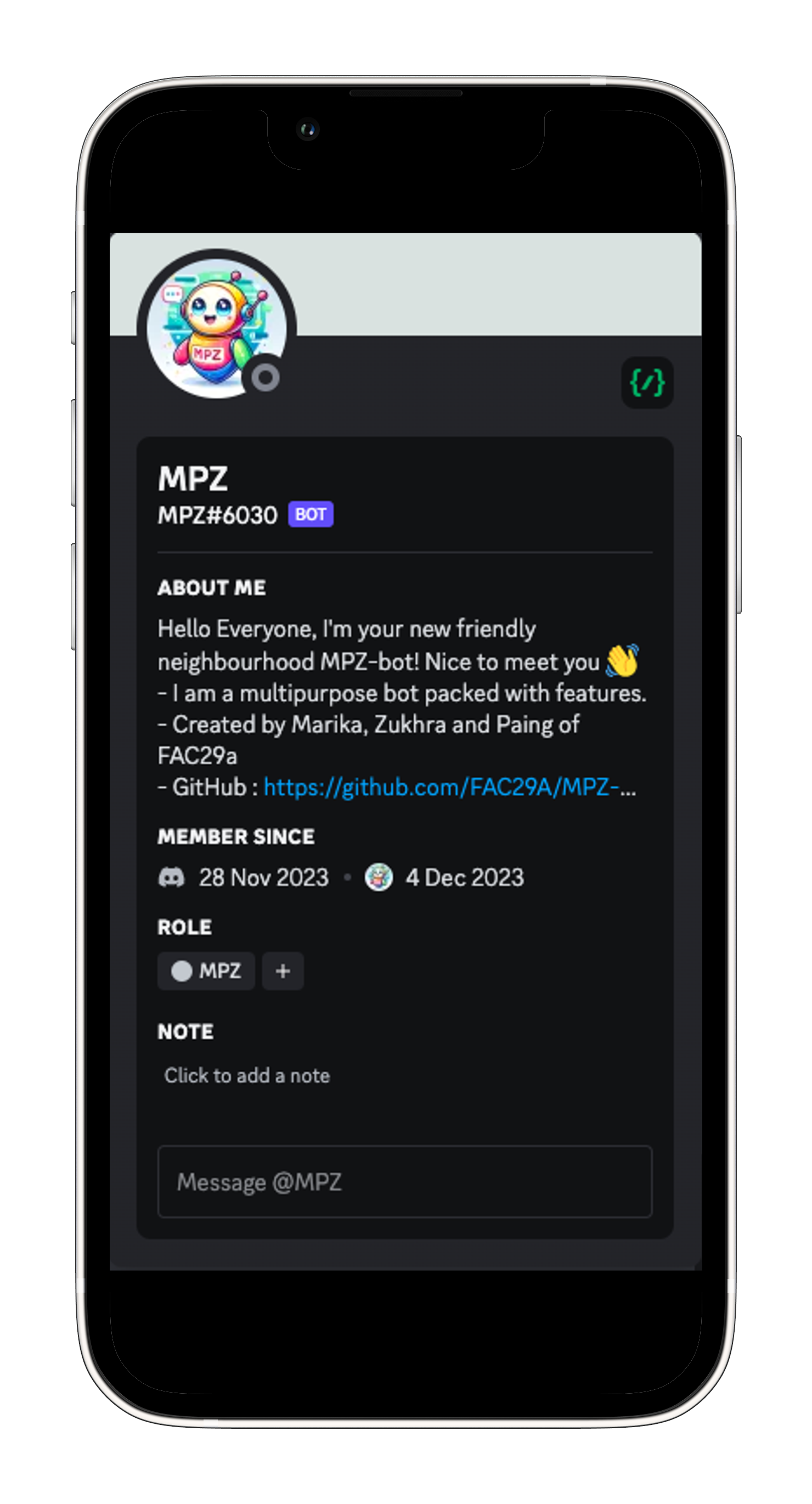
MPZ/Discord Bot
FAC/Team Project (3 people)
Challenge:
- Develop a Discord bot using APIs, including OpenAI's, to function as an intelligent chatbot within Discord communities. Collaborated with two other team members to integrate features and ensure smooth operation.
Technologies Used:
- JavaScript, npm, Node.js, Discord.js, OpenAI API, ESLint, dotenv.

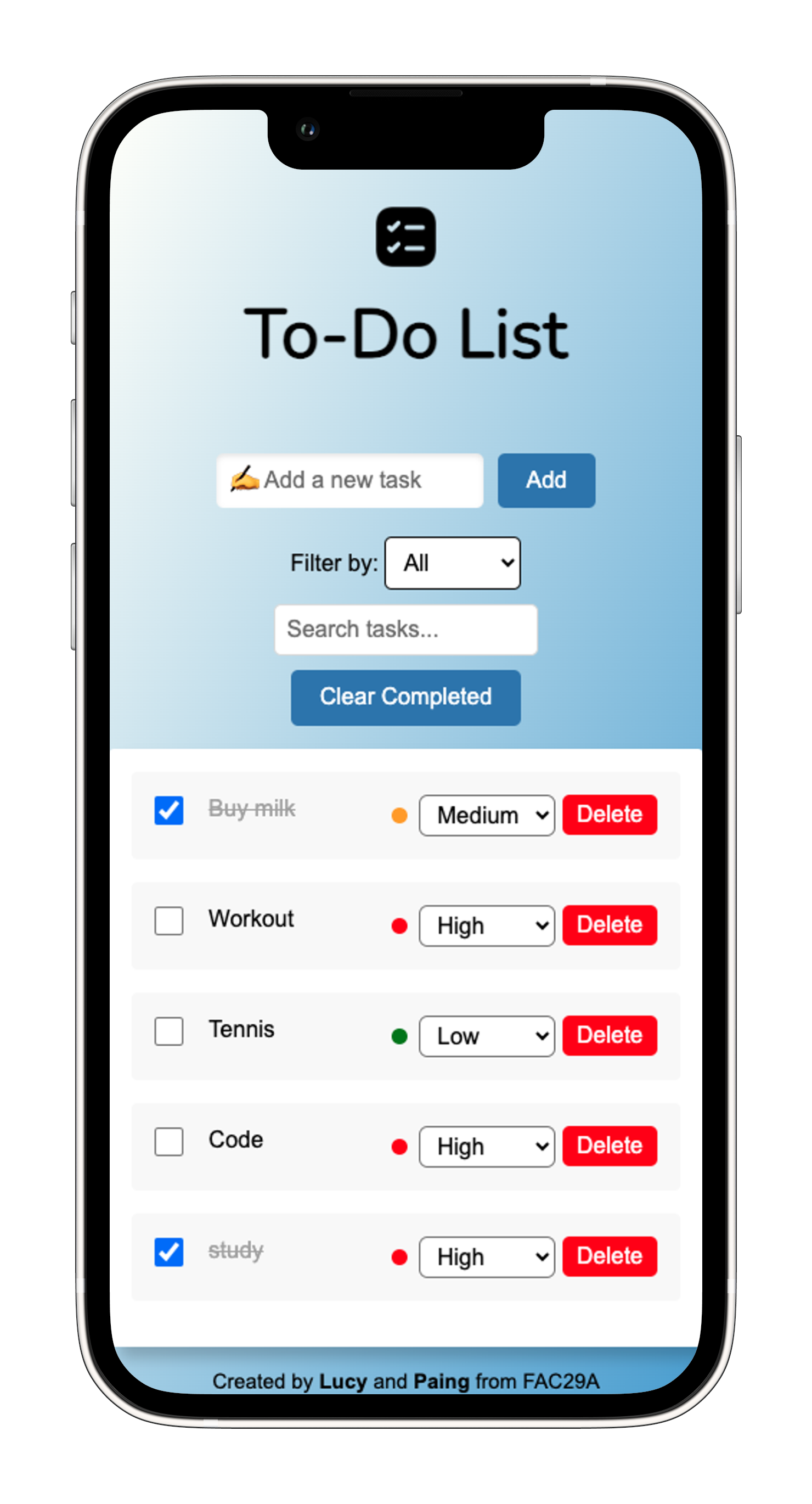
To-Do List
FAC/Pair Project
Challenge:
- Create a collaborative task management app with functionality for adding, deleting, completing, and toggling tasks. Worked in pairs to implement core features and ensure user-friendly experience.
Technologies Used:
- HTML, CSS, JavaScript, ESLint

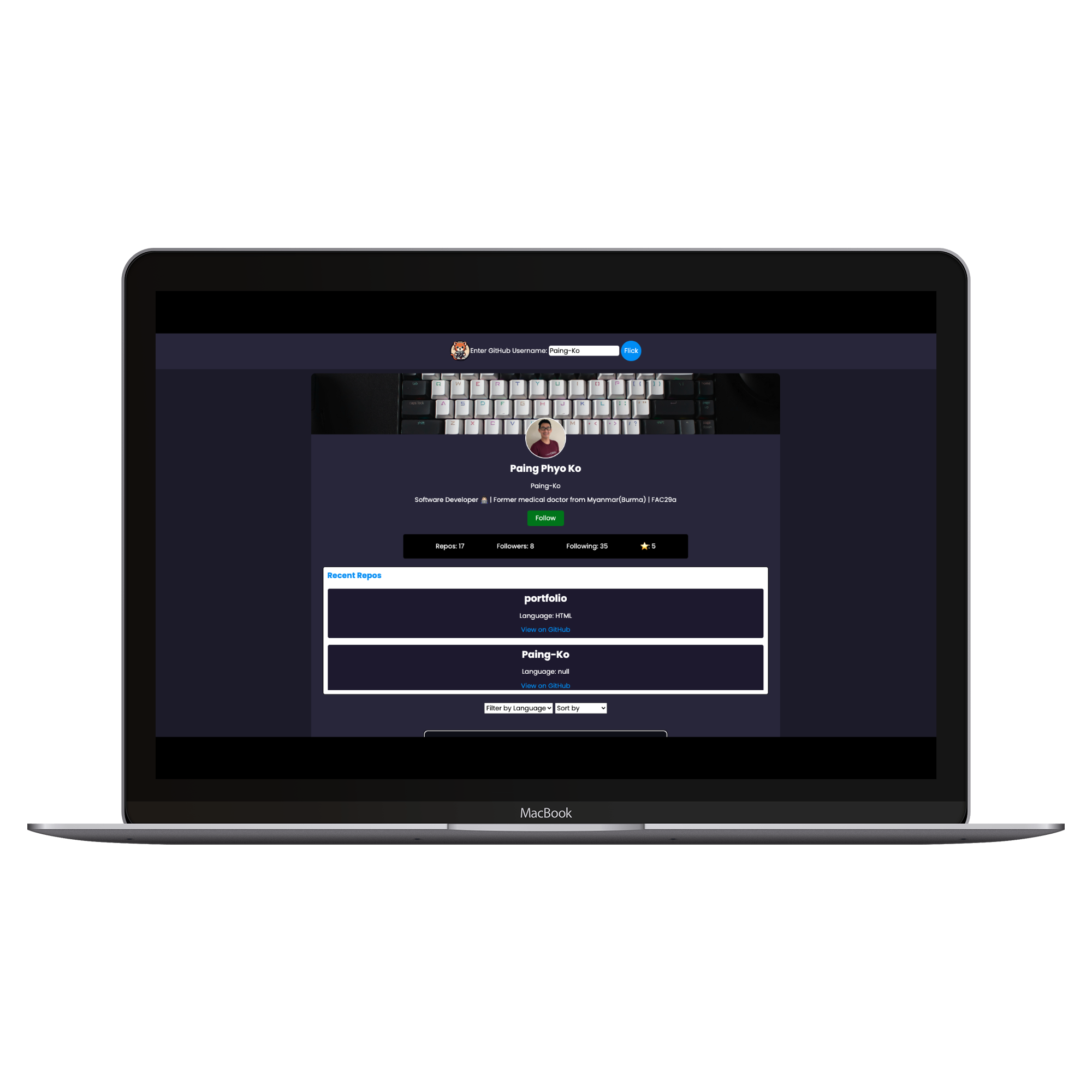
GitFlick
Pair Project - GitFlick
Challenge:
- Construct a full-stack application that interacts with multiple APIs to fetch and display data dynamically, with user interactions for sorting and filtering. Worked in a team of two to design and develop both front-end and back-end components.
Technologies Used:
- HTML, CSS, JavaScript, API

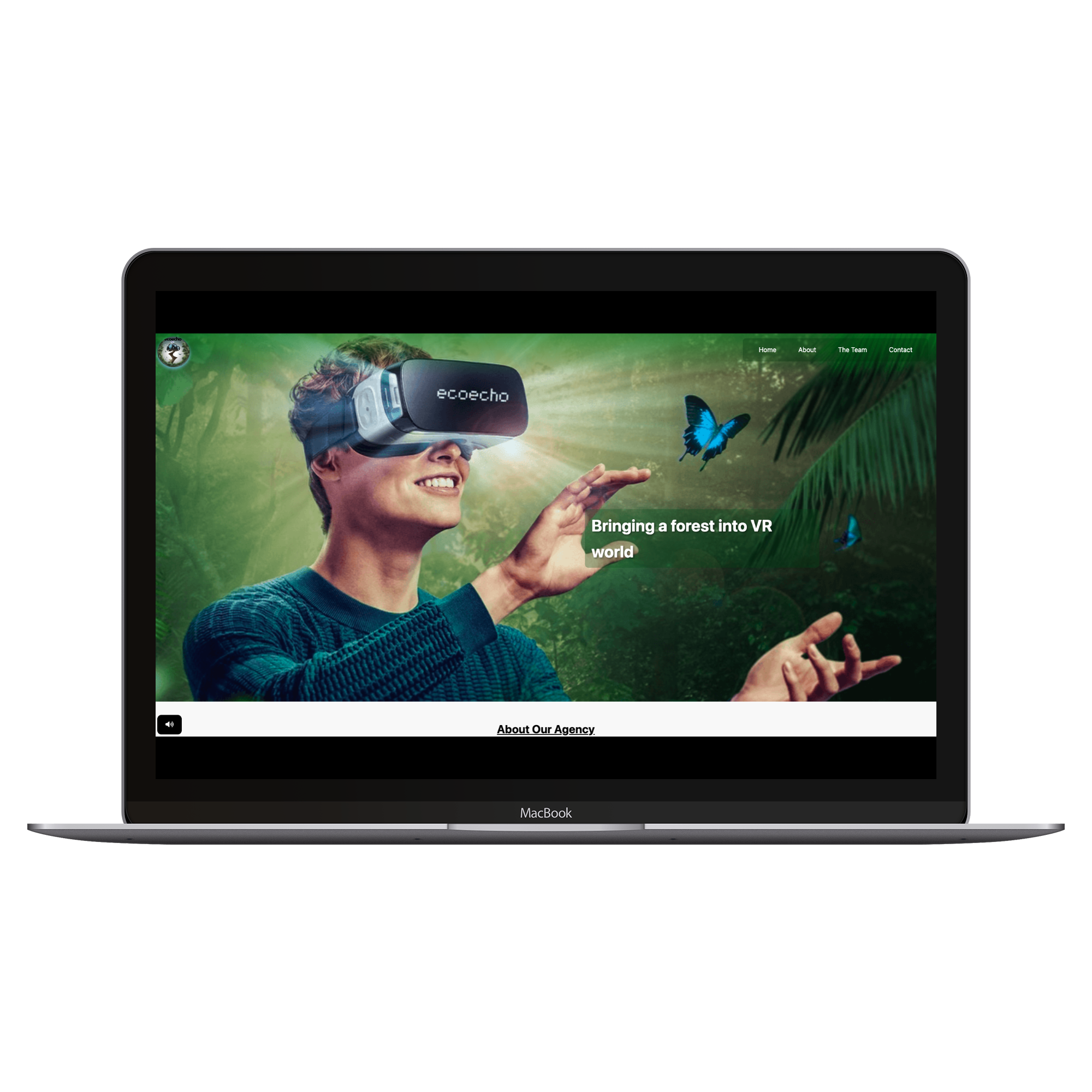
Ecoecho
Pair Project - Ecoecho
Challenge:
- Design and build a website for an environmental agency, emphasizing accessibility, responsive design, and an effective Git workflow. Partnered with a peer to ensure compliance with web standards and create a mobile-first design.
Technologies Used:
- HTML, CSS, JavaScript, Git, GitHub, Accessibility Practices, responsive design principles.

LIFT portfolio
OneTech/Softwire Portfolio
Challenge:
- Build a portfolio website to showcase projects from LIFT programme Intro To Coding course.
Technologies Used:
- HTML, CSS, Vanilla JavaScript, GitHub Pages for deployment.

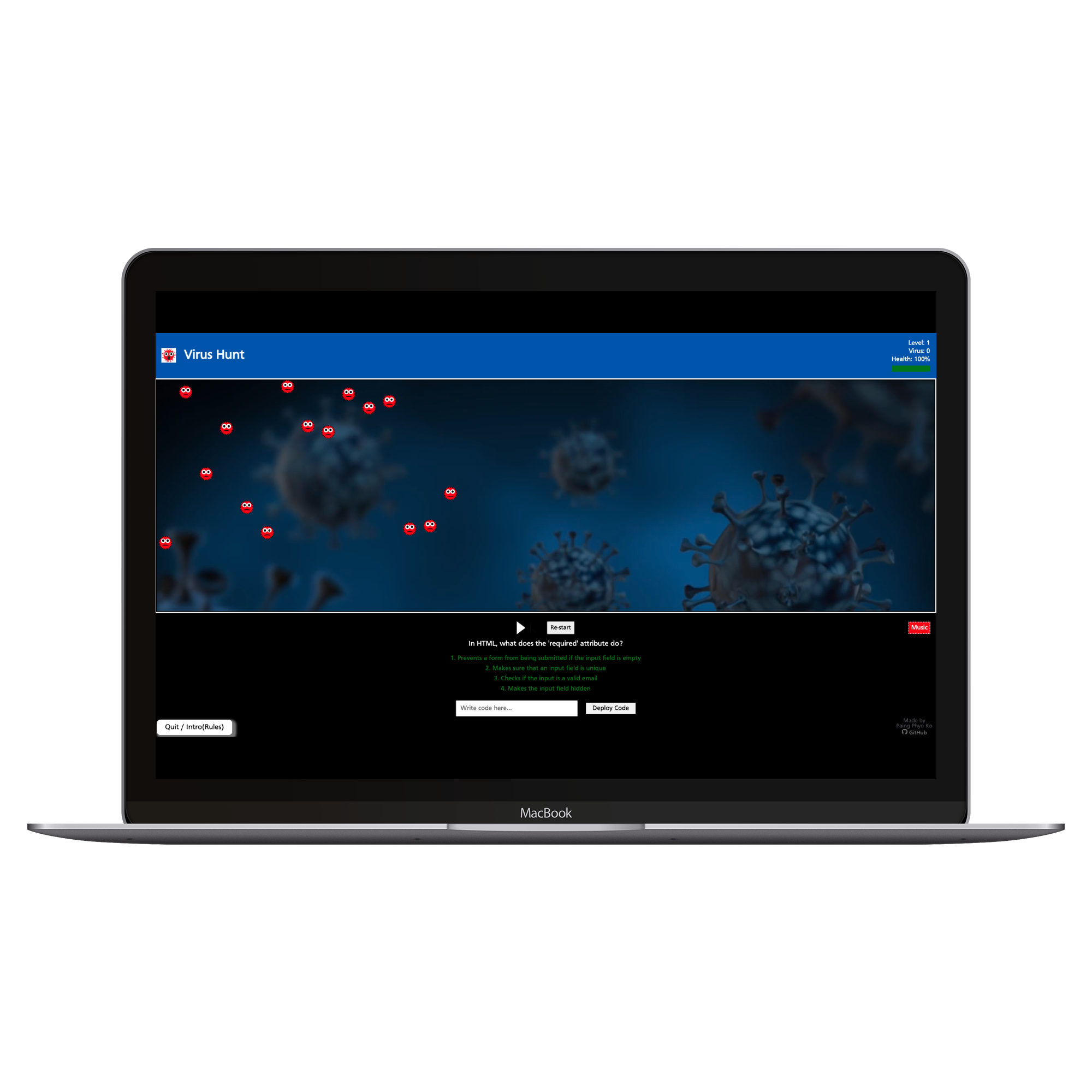
Virus Hunt(Game)
FAC Application/Game
Challenge:
- Build a game using HTML, CSS and JavaScript and explore creating something with different complex parts that interact with each other.
Technologies Used:
- HTML, CSS, Vanilla JavaScript, GitHub Pages for deployment.

FAC Portfolio
FAC Application
Challenge:
- Design and build a personal website which tells Founders and Coders about myself, why I want to attend the programme, and why I'd like to move into a career as a web developer.
Technologies Used:
- HTML, CSS, Vanilla JavaScript, GitHub Pages for deployment.

CS50W Project - Wiki
CS50W Project - Wiki
Challenge:
- Mimic the core features of Wikipedia, allowing users to search, view, and edit encyclopedia entries, to understand how dynamic content management systems work.
Technologies Used:
- Django, Python, HTML, CSS, Markdown, Git.

CS50W - Google Search
CS50W Project
Challenge:
- Design a user-friendly front-end for Google Search, Google Image Search, and Google Advanced Search, emulating Google's own functionality and aesthetics.
Technologies Used:
- HTML, CSS.

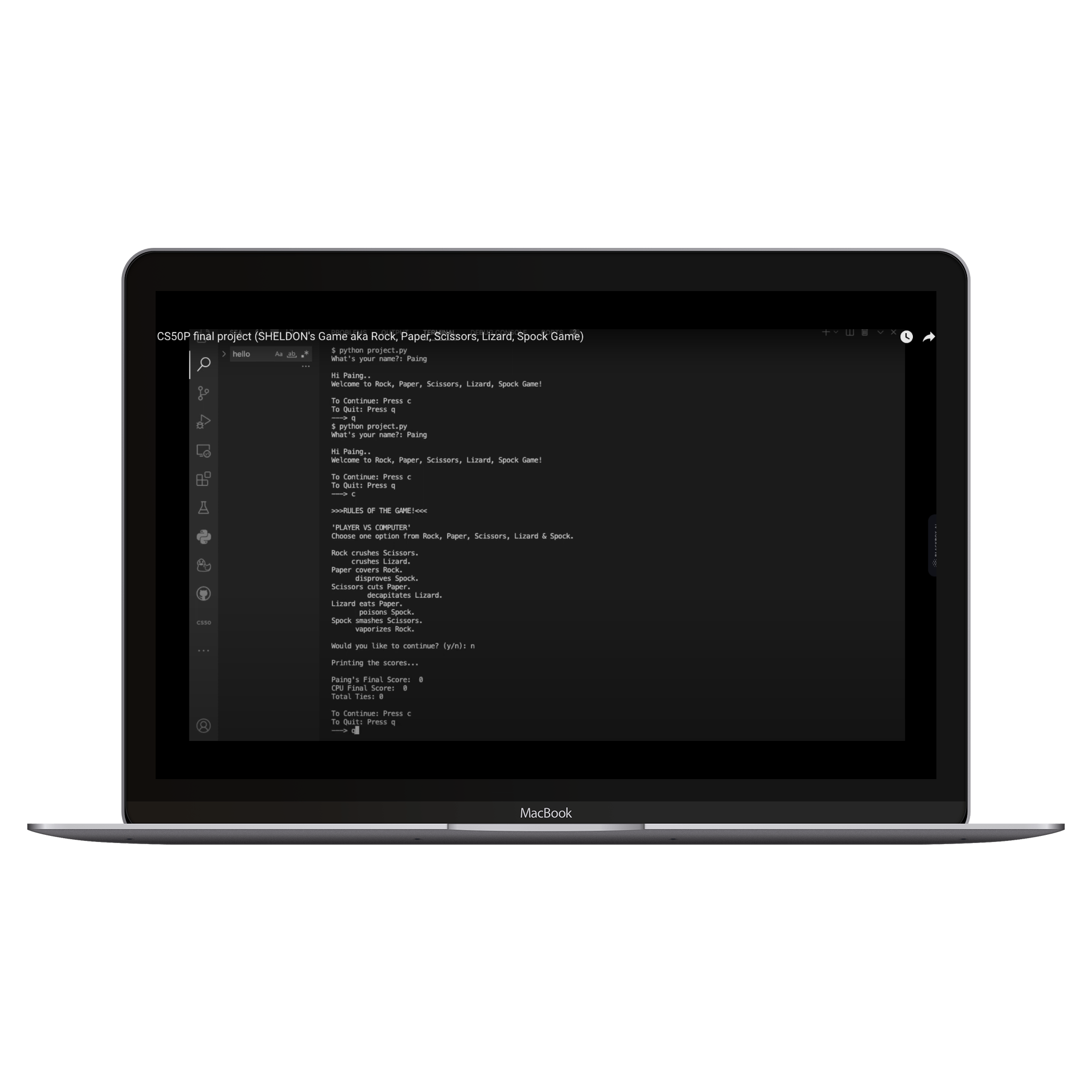
CS50P-RPSLS Game
CS50P Final Project
Challenge:
- Build a Rock-Paper-Scissors-Lizard-Spock game as a fun, interactive web application, applying and demonstrating your Python skills.
Technologies Used:
- Python

CS50x-Dilemma
CS50x Final Project
Challenge:
- CS50x final project designed to showcase cumulative learning and creativity in a comprehensive application.
Technologies Used:
- //